Table of contents
Introduction
Welcome to another exciting update on my journey as part of the Google Summer of Code (GSoC) program. In this progress report, I am thrilled to share the remarkable strides I've made in enhancing the Mobile Helping Babies Survive (mHBS) NeoRoo app. With a focus on improving the temperature chart and implementing training modules, the app is shaping to be an invaluable tool for healthcare providers.
Recall Last Week
Recall from last week's meeting, that my mentor and I had a discussion about some modifications that needed to be implemented in the temperature chart screen, these modifications were:
To enable zoom functionality to allow users to focus on specific areas of the chart.
To Incorporate high-temperature and low-temperature icons to highlight all critical temperature areas.
To Implement proper unit scaling when converting between Celsius and Fahrenheit.
To enhance the flexibility of the chart to accommodate other vital signs.
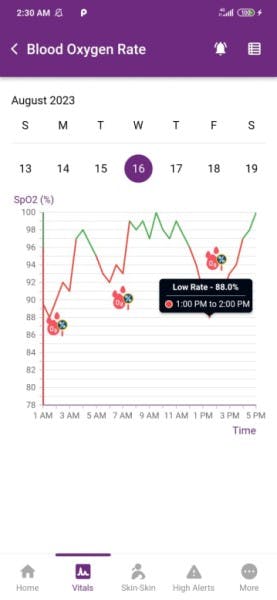
For the first three points, I managed to edit the chart to solve them, and here's the final output:
For the last point, I had to remove the switch button and remove the Celsius-Fahrenheit scaling feature from the chart, to generalize it for any vital type, after doing so I managed to implement three screens for the other 3 vitals:
Heart Rate Screen

Respiration Rate Screen

SpO2 Rate Screen

Training Modules
As well as implementing the above modifications, I've also implemented the training modules screens, basically there are 2 main screens for the training modules:
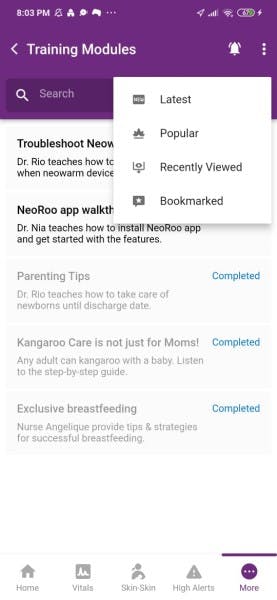
Training Modules List Screen
Used to view all the available training modules, with a title, description, and date for each module, also, when a user has watched a module, its opacity will be decreased, and will have a tag "Completed". There's also a pop-up menu button for filtering the modules.

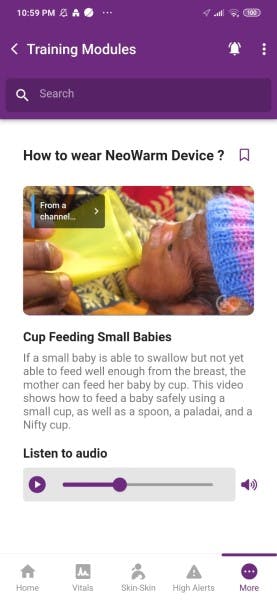
Training Module Screen
Used to view and watch the training module video with a description of it, there's also an option to just listen to the training audio, with control buttons for the audio player.
Important Note*: Since all the current training modules are on youtube, I've used [pub.dev/packages/youtube_player_flutter](pub.dev/packages/youtube_player_flutter) instead of the normal audio players, if in the future we've another source of the training modules, then this widget needs to be changed.*

Plans for the Next Week
Looking ahead, I have outlined the following tasks to be accomplished in the upcoming week:
Routing of the Entire App:
To ensure seamless navigation and a cohesive user experience, I will focus on implementing the routing functionality throughout the app. This will enable users to navigate between different screens and sections effortlessly.Screen Responsiveness:
I will dedicate time to address the responsiveness of the screens. By making necessary adjustments, I aim to optimize the app's layout across various devices, ensuring a consistent experience for all users.