Greetings, everyone! I'm excited to share with you my progress in the latest week of Google Summer of Code. This week was full of productive discussions with my mentors and fruitful coding sessions. Let's dive into the details:
What progress have I made this week?
Home Screen Updates
I had a discussion with my mentors regarding some changes on the home screen. We talked about the color coding of icons used to represent vitals and decided to modify them. In addition, we decided to remove the high alerts screen and replace it with another functionality since the high alerts are now on the home page.
Login Screen Updates
I also worked on updating the login screen based on the feedback from my mentors. I added an eye icon on password fields to show/hide passwords, added a server URL text field, and removed the sign-up button. You can check out the merge request here.
VitalsTracker Screen Implementation
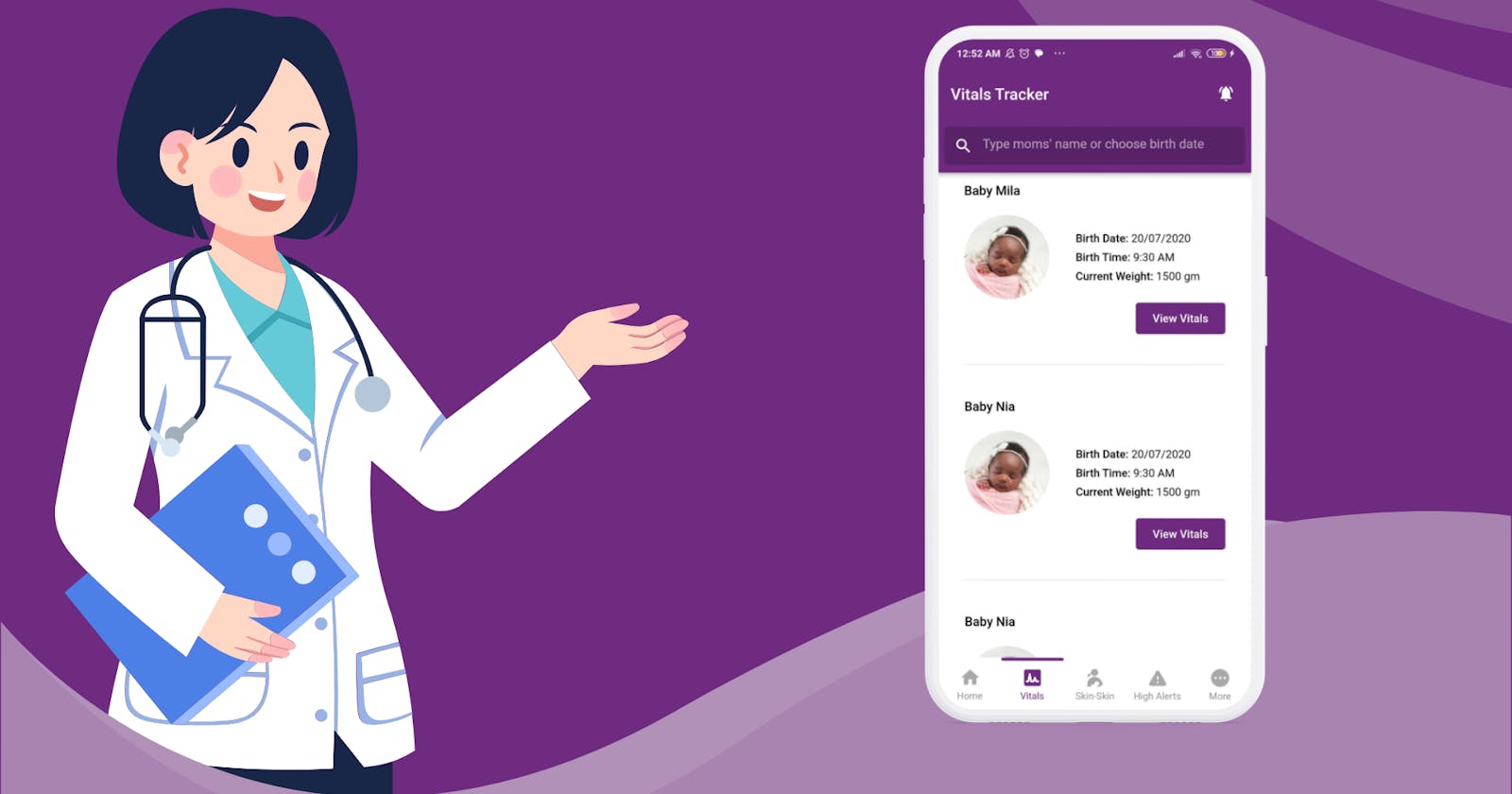
I implemented the VitalsTracker screen, here's the final output of it:
https://i.ibb.co/9qW3Cpr/Screenshot-2023-07-15-00-52-44-960-com-example-neoroo-app.jpg
What do I plan to do next week?
Next week, I plan to complete the changes in the color coding of icons on the choose vitals screen and home screen. Additionally, I will add the to-do checkboxes on the home screen and start working on the Temperature Screen.
That's all for this week's update. I'm excited to continue my progress in the upcoming week and can't wait to share more updates with you all. Thank you for following my journey!